Hallo zusammen,
Ich benutzte für eine Webseite den Flowplayer zum anschauen von Videos.
Ein Teil der Filme unterstützt html5 und ein Teil nur Flash.
Das Problem welches ich nun habe ist, dass die Videos die nur Flash unterstützten, [mit dem Flash fallback] dass springen in den Videoa nicht möglich ist, die seekpoints jedoch vorhanden sind.
Html5 Videos machen keine Problem.
Meine Playerconfig:
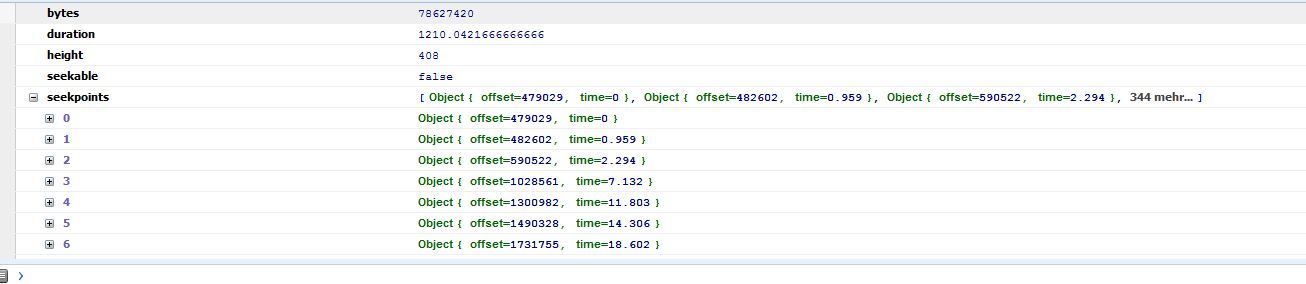
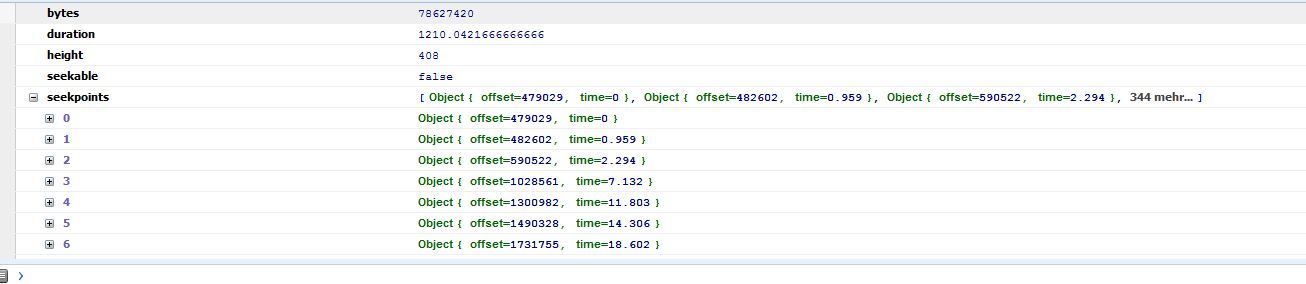
Was ich nun nicht verstehe ist, dass wenn das Video geladen wird und die engine auf flash gestellt ist, die Metadaten seekpoints enthalten und seekable auf false gesetzt wird und somit im Video nur in dem Bereich gesprungen werden kann, der bereits geladen wurde.

Ich habe keine Ahnung was da passiert und wieso seekable plötzlich false ist und das springen somit nicht möglich wird.
Hoffe ihr könnt mir bei meinem Problem weiterhelfen, google liefert hierzu nichts hilfreiches.
Gruß
prophet
Ich benutzte für eine Webseite den Flowplayer zum anschauen von Videos.
Ein Teil der Filme unterstützt html5 und ein Teil nur Flash.
Das Problem welches ich nun habe ist, dass die Videos die nur Flash unterstützten, [mit dem Flash fallback] dass springen in den Videoa nicht möglich ist, die seekpoints jedoch vorhanden sind.
Html5 Videos machen keine Problem.
Meine Playerconfig:
Code:
// run script after document is ready
$(function () {
// install flowplayer to an element with CSS class "player"
$(".player").flowplayer({
swf: "/flowplayer/flowplayer.swf" ,
playlist: [[{mp4: "<?php echo $src; ?>"}, {flash: "<?php echo $src; ?>"}]],
<?php echo $engine; ?>, // Entweder engine: "html5" oder engine: "flash"
seekable: true,
debug: true
});
});

Ich habe keine Ahnung was da passiert und wieso seekable plötzlich false ist und das springen somit nicht möglich wird.
Hoffe ihr könnt mir bei meinem Problem weiterhelfen, google liefert hierzu nichts hilfreiches.
Gruß
prophet

Kommentar